


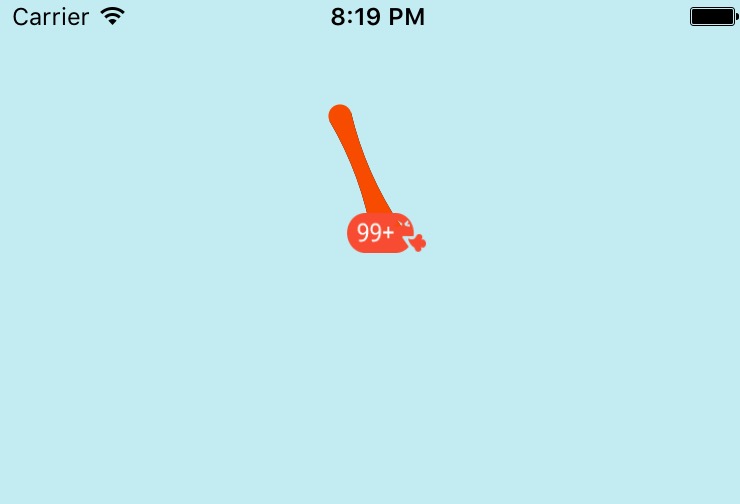
/// 继承自 AZMetaBallCanvas let attachView = AZMetaBallCanvas(); // TODO: core code 核心代码 // 调用对象方法 给谁添加"一键退朝" attachView.attach(iconImageView);
这里修改拉伸最大长度和颜色
学自:
对这份代码的分享者,我只想说 "呵呵"
本文共 250 字,大约阅读时间需要 1 分钟。



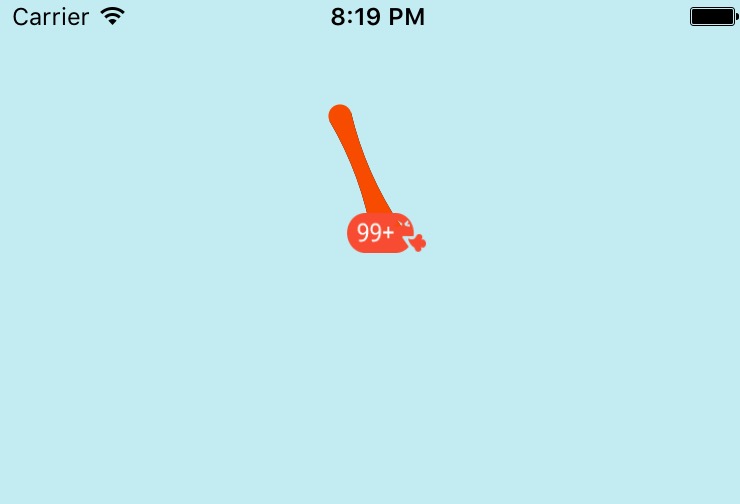
/// 继承自 AZMetaBallCanvas let attachView = AZMetaBallCanvas(); // TODO: core code 核心代码 // 调用对象方法 给谁添加"一键退朝" attachView.attach(iconImageView);
这里修改拉伸最大长度和颜色
学自:
对这份代码的分享者,我只想说 "呵呵"
转载于:https://my.oschina.net/codeismygirl/blog/683065